Digiscover
Digiscover




Kenmerken Project
Mijn Rollen:
Interaction designer, creative concepter en researcher
Type Project:
Stand alone tool
School project in samenwerking
Opdrachtgever: Dock
Jaartaal: 2023-2024
Eindcijfer: 6

Kenmerken Project
Mijn Rollen:
Interaction designer, creative
concepter en researcher
Type Project:
Stand alone tool
School project in
samenwerking
Opdrachtgever: Dock
Jaartaal: 2023-2024
Eindcijfer: 6
Opdracht
Opdracht
Dock strijdt voor kansengelijkheid. Hierdoor willen ze meedoen aan het doel van de EU om 80% van de bevolking in 2030 digitaal vaardig te maken. Om dit te kunnen doen, hebben ze ons de ontwerpvraag gegeven:
Hoe kunnen we digitale vaardigheden vergroten zonder digitale interventie?
Daarnaast wilde Dock dat wij ons zouden richten op doelgroepen die wat extra hulp nodig hebben om volledig mee te kunnen doen in de maatschappij, namelijk laaggeletterden, LVB'ers en ouderen.
Dock strijdt voor kansengelijkheid. Hierdoor willen ze meedoen aan het doel van de EU om 80% van de bevolking in 2030 digitaal vaardig te maken. Om dit te kunnen doen, hebben ze ons de ontwerpvraag gegeven:
Hoe kunnen we digitale vaardigheden vergroten zonder digitale interventie?
Daarnaast wilde Dock dat wij ons zouden richten op doelgroepen die wat extra hulp nodig hebben om volledig mee te kunnen doen in de maatschappij, namelijk laaggeletterden, LVB'ers en ouderen.
Rollen binnen het Team
Rollen binnen het Team
Researcher
Researcher
Om de doelgroep en situatie te begrijpen, wensen en pijnpunten te achterhalen, trends en patronen te ontdekken, resultaten in kaart te brengen en ontwerprichtlijnen vast te leggen.
Om de doelgroep en situatie te begrijpen, wensen en pijnpunten te achterhalen, trends en patronen te ontdekken, resultaten in kaart te brengen en ontwerprichtlijnen vast te leggen.


Interaction Designer (Define fase)
Interaction Designer (Define fase)
Om een design sprint te sturen en de resultaten in kaart brengen.
Om een design sprint te sturen en de resultaten in kaart brengen.


Interaction Designer (Develop en Deliver fase)
Interaction Designer (Develop en Deliver fase)
Om een storyboard, wireframes en prototypen te maken.
Om een storyboard, wireframes en prototypen te maken.


Creatieve concepter
Creatieve concepter
Om de prototypen te testen, de resultaten in kaart te brengen en verbeteringen aan te brengen
Om de prototypen te testen, de resultaten in kaart te brengen en verbeteringen aan te brengen


1) Debriefing (discover fase)
We hebben samen de debriefingsvragen beantwoord. Mijn taak was om de gebruikers van het eindresultaat te beschrijven.
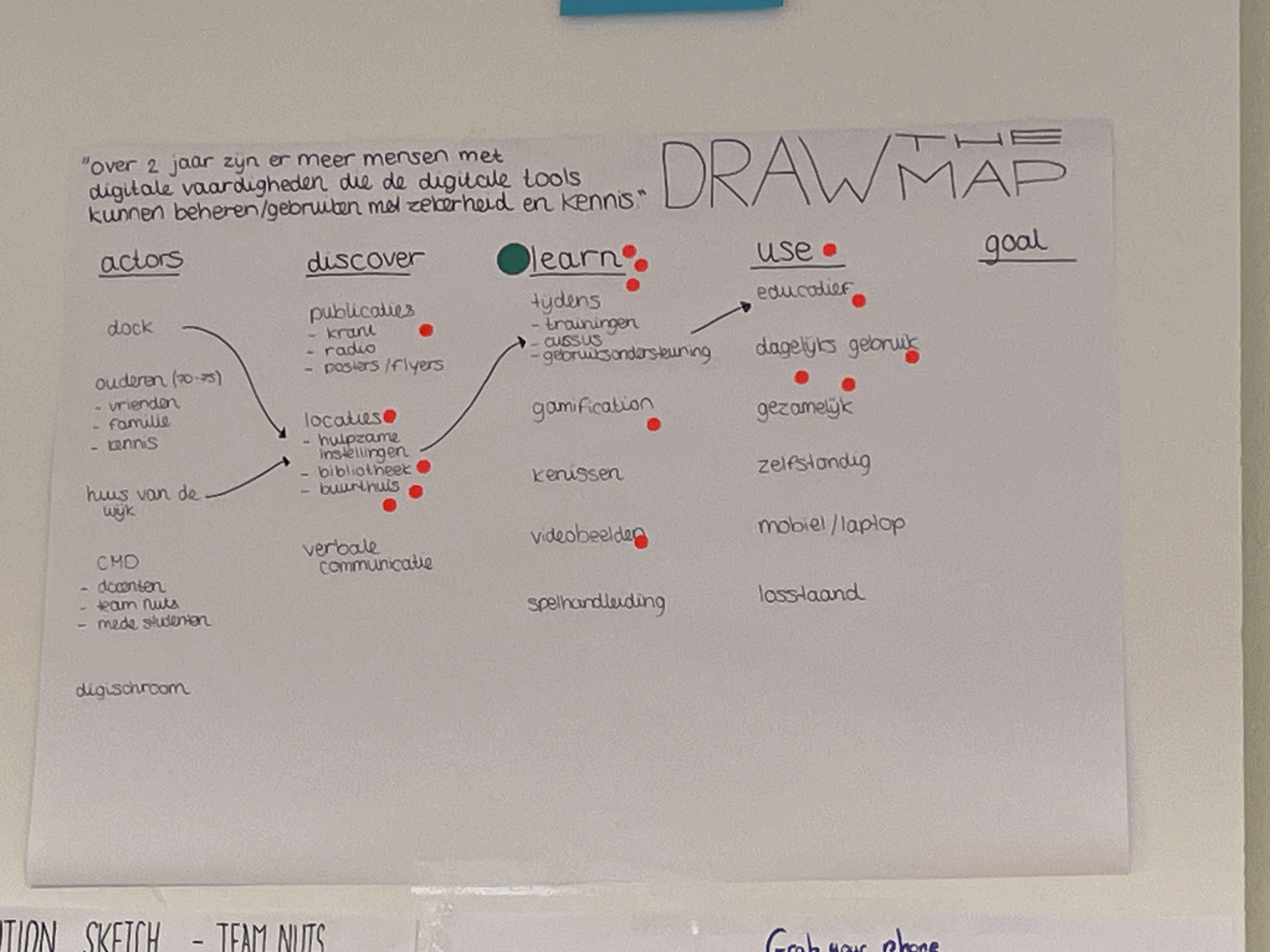
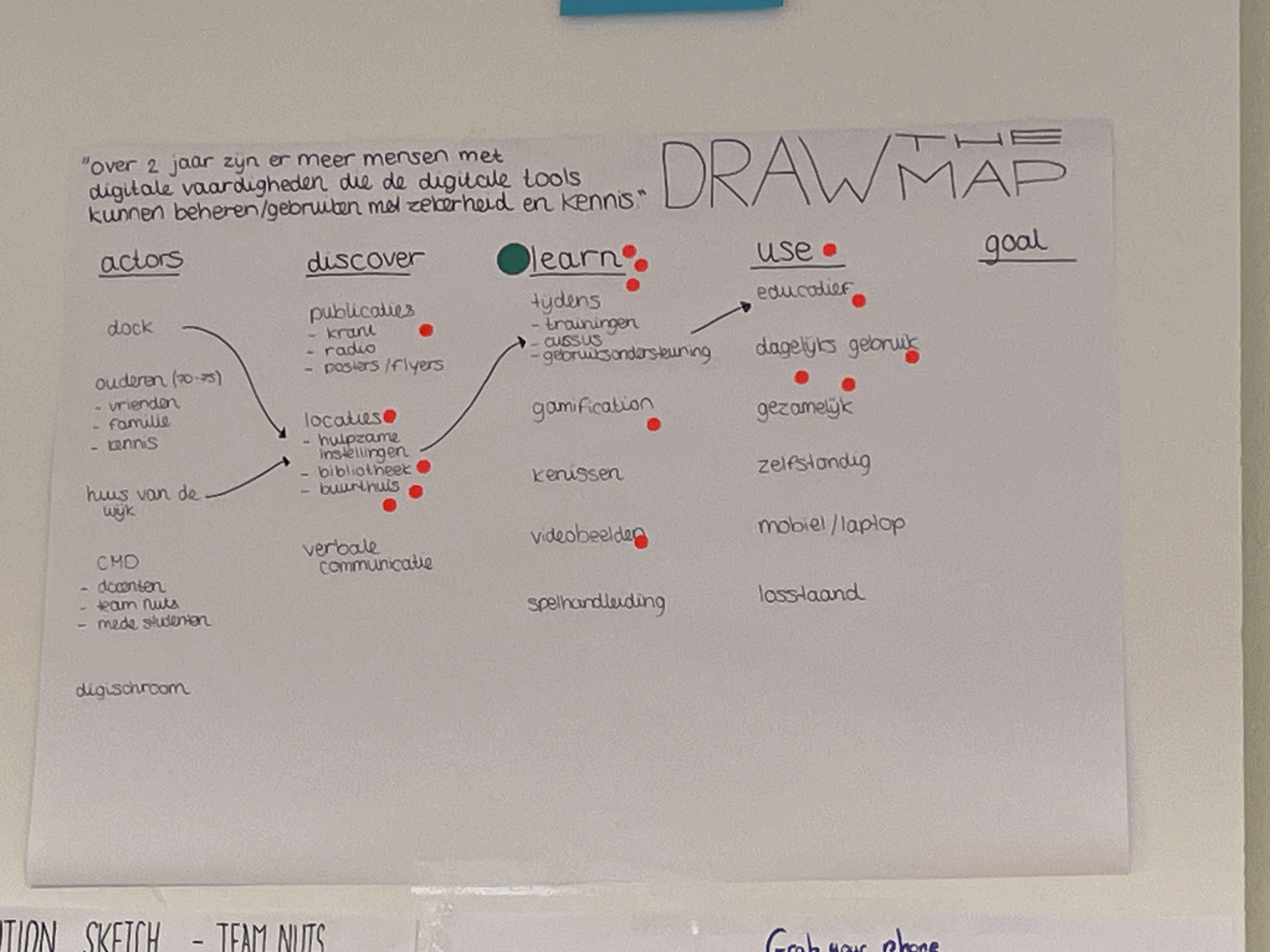
4) Define fase
Om de resultaten vanuit de onderzoeken vast te leggen, heb ik de volgende methodes toegepast: Mapping en Statement cards.
7) Prototype (develop fase)
Samen hebben we aan de prototypes gewerkt. Mijn voornaamste taak was om te helpen bij het ontwerpen en maken van het bordspel. Bij het ontwerpen van de app heb ik me vooral gericht op de inhoud en het maken van knoppen. Het bordspel was vormgegeven in Illustrator en fysiek gemaakt. De app was vormgegeven in Figma. Daarnaast heb ik samen met een teamgenoot aan een storyboard gewerkt.
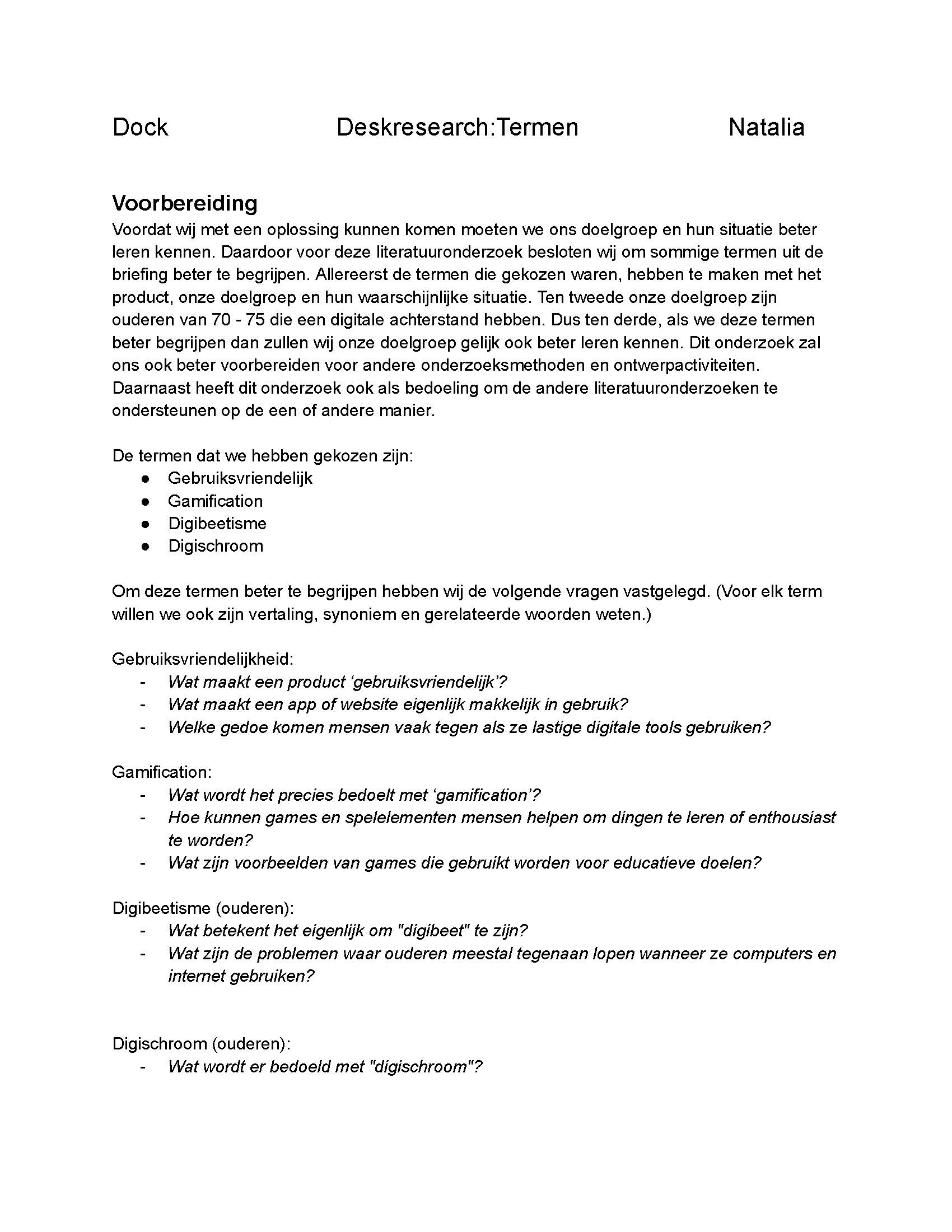
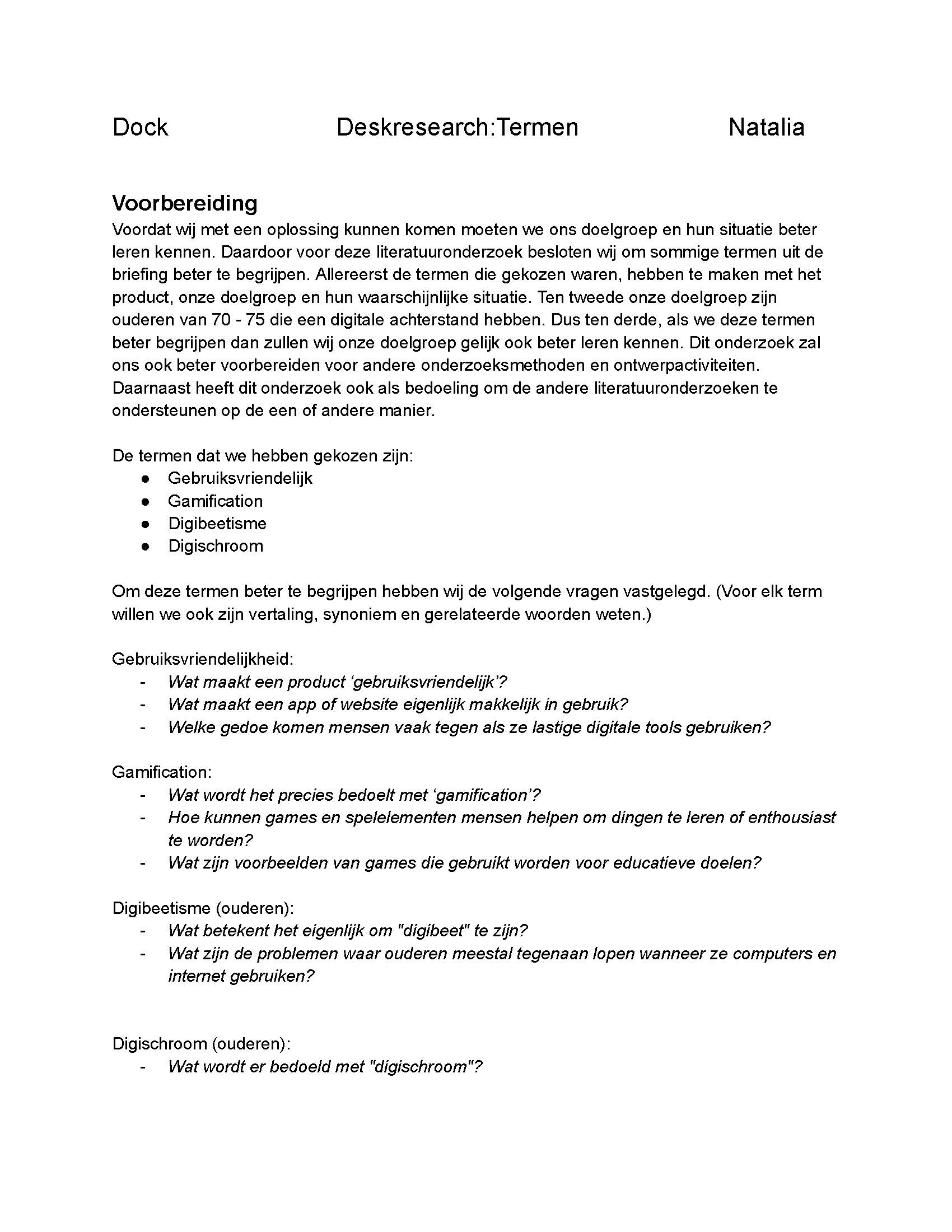
2) Deskresearch
Ik heb onderzoek gedaan naar de termen uit de debriefing om meer te leren over onze gekozen doelgroep en om de opdracht zelf beter te begrijpen.
5) Design sprint
Ik heb de taak van facilitator overgenomen. Dit betekent dat ik sturing heb gegeven tijdens de sprint dagen en de leider heb ondersteund.
8) Testen (deliver fase)
Om de prototypes te testen, heb ik een testplan opgesteld. De gebruikte methoden tijdens de testmomenten waren de 5-seconden test, stand-alone design critique, expert review en mini-interview. Daarnaast heb ik ook de resultaten van de testmomenten vastgelegd in een testrapportage.
3) Fieldresearch
Samen hebben wij een semi-gestructureerd interview afgenomen en een observatie uitgevoerd om onze doelgroep beter te leren kennen en nieuwe inzichten te verkrijgen.
6) Brainstormen (develop fase)
In de week waarin we aan het brainstormen waren over de oplossing en het concept, zocht ik inspiratie op internet en deelde ik potentiële ideeën met mijn team.
9) Deliver fase
Op basis van de aanbevelingen en conclusies uit de testrapportage hebben we aanpassingen en verbeteringen in het product aangebracht.
Mijn Taken
1) Debriefing
4) Define fase
7) Prototype
2) Deskresearch
5) Design sprint
8) Testen
3) Fieldresearch
6) Brainstormen
9) Deliver fase
Mijn Taken
Click op de taken om er meer ervoor te weten
Resultaat
Resultaat
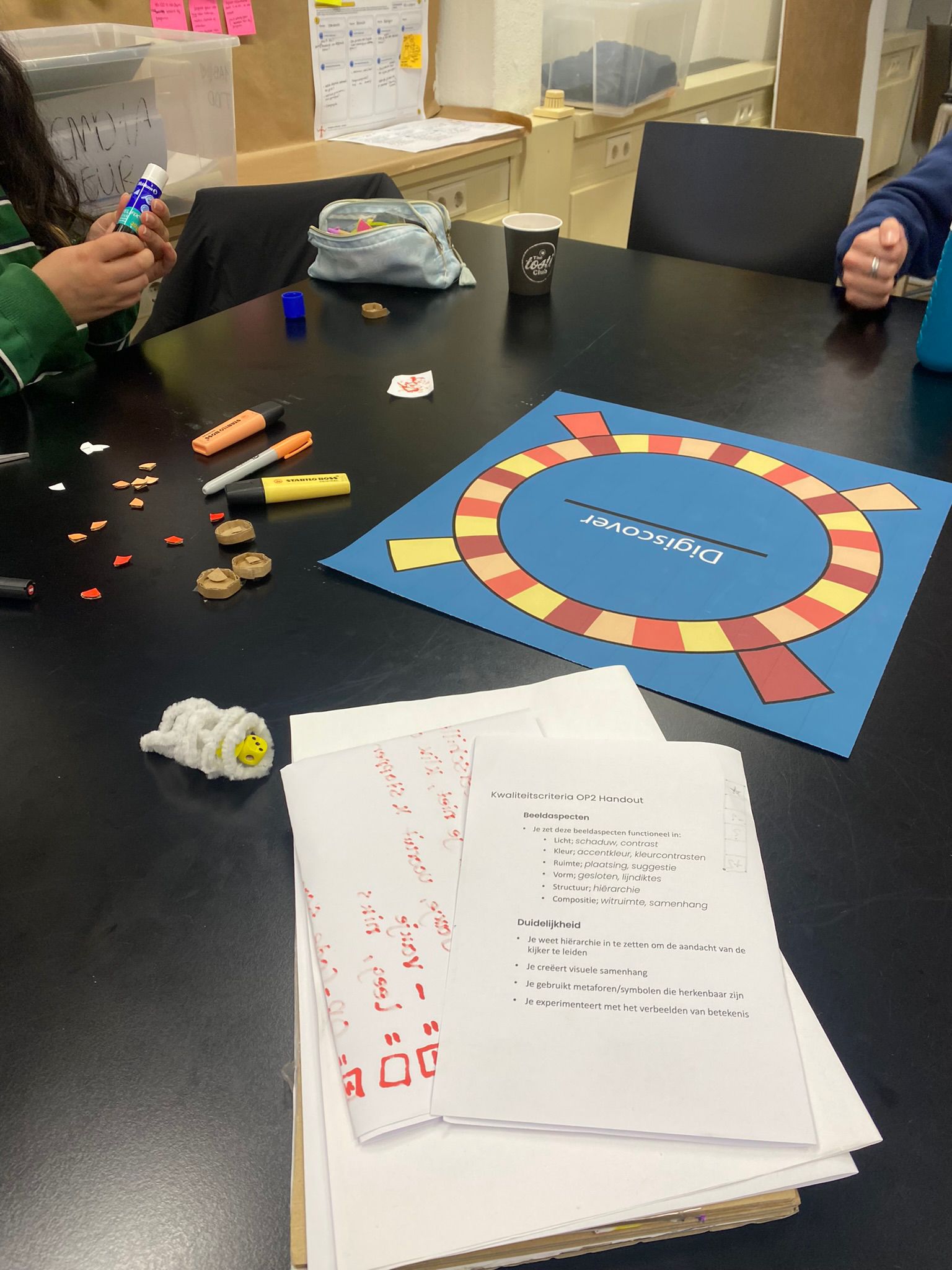
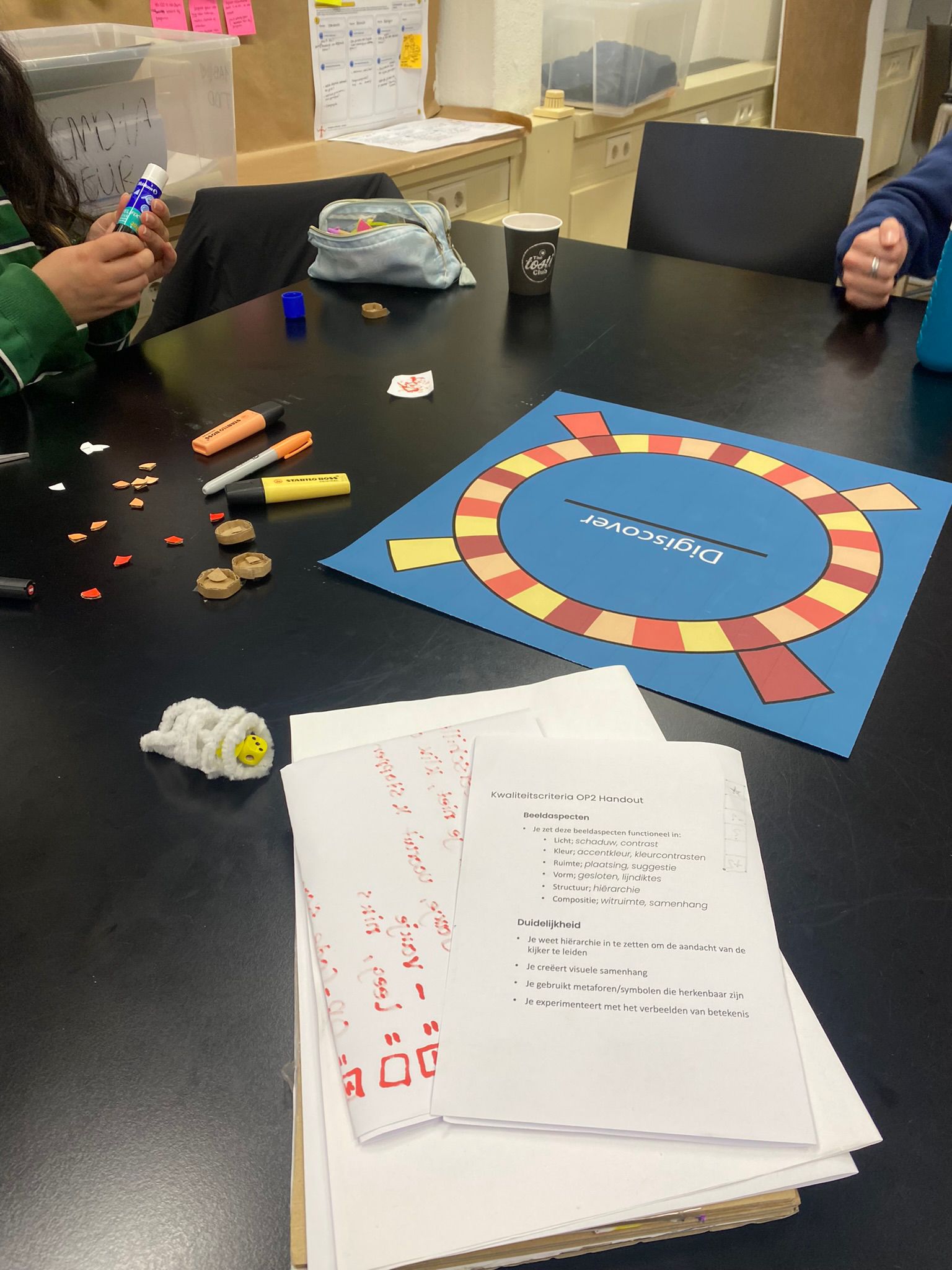
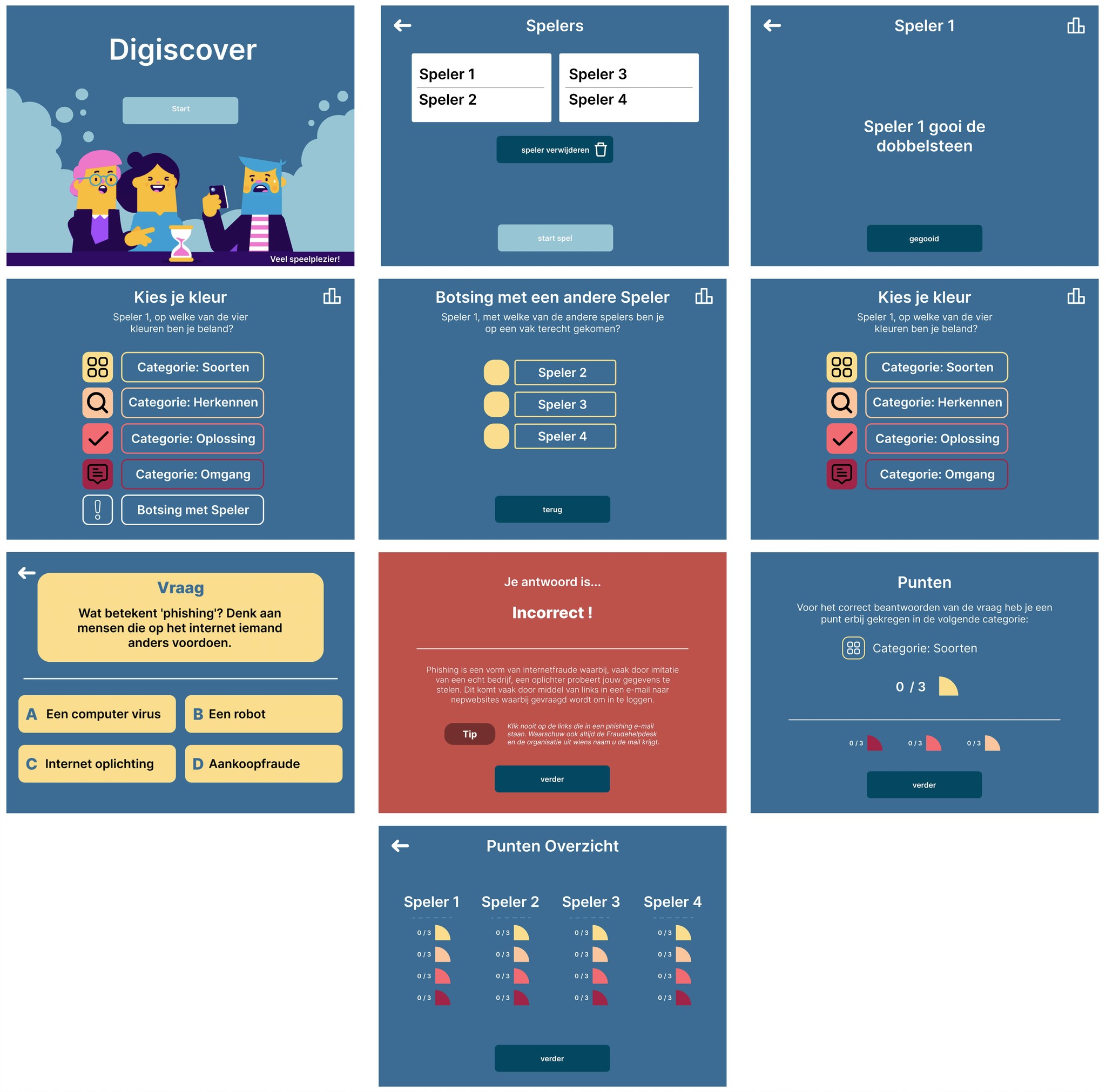
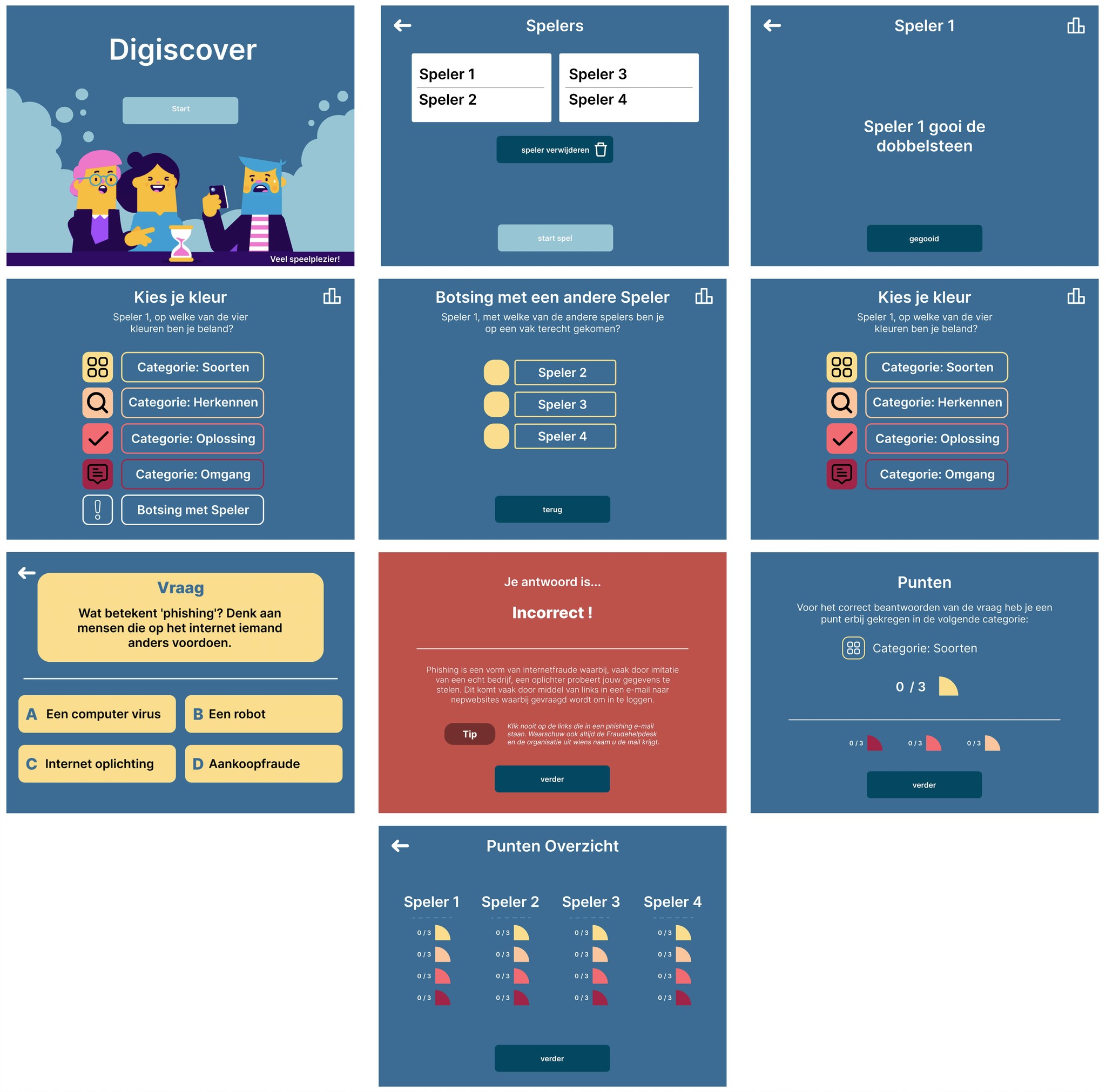
Als team hebben we ervoor gekozen om ons te richten op ouderen vanaf 65 jaar met een digitale achterstand, die angst en problemen ervaren bij het gebruik van digitale tools. Uit ons onderzoek bleek dat een van de grootste redenen voor deze angst of gebrek aan interesse in digitale tools is hoe onveilig ze soms kunnen zijn. Daarom hebben we Digiscover ontwikkeld, een bordspel gericht op 65-plussers die meer willen leren over digitale veiligheid en zelfvertrouwen willen opbouwen voor wanneer ze zelfstandig met digitale tools willen omgaan.
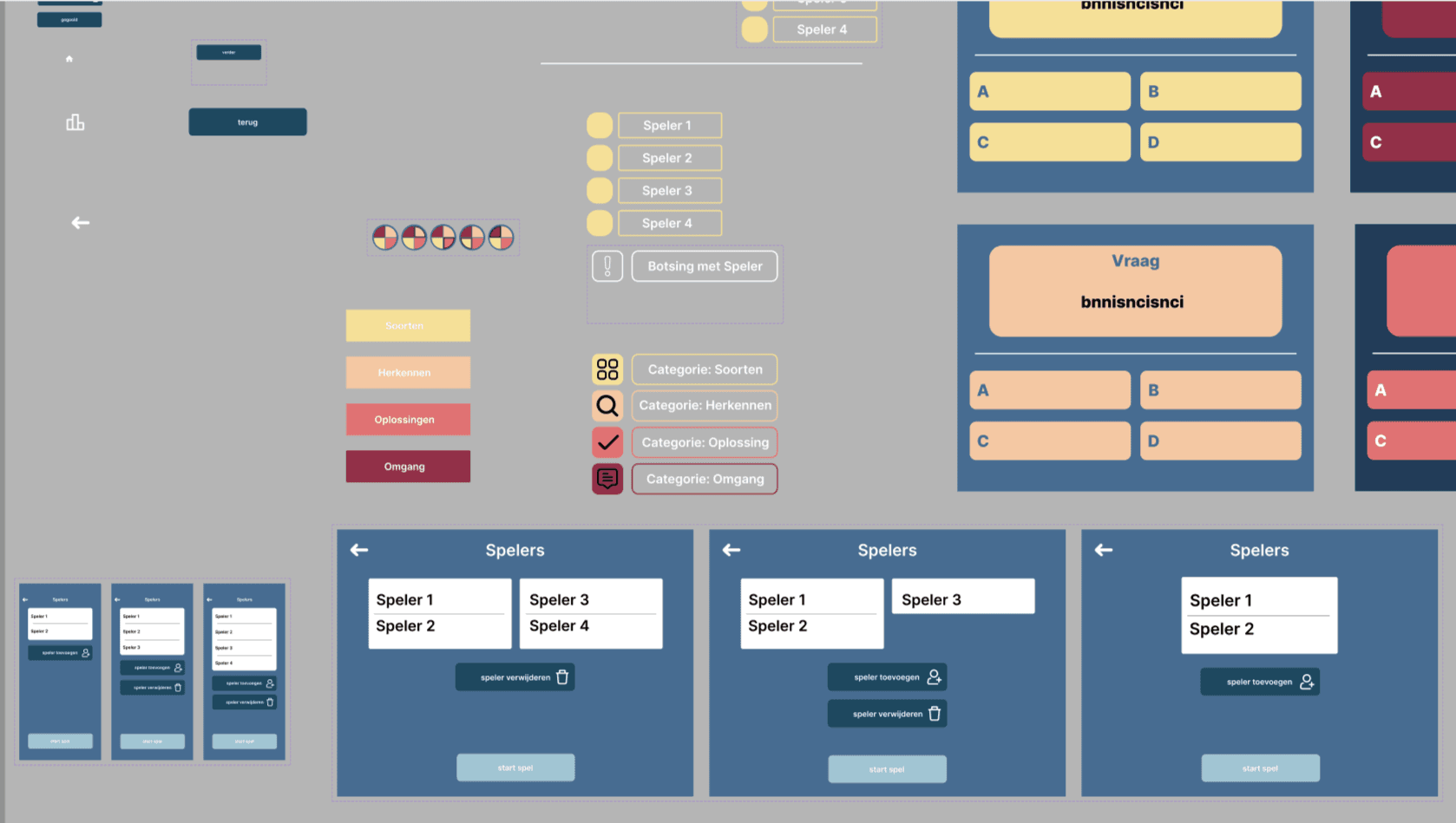
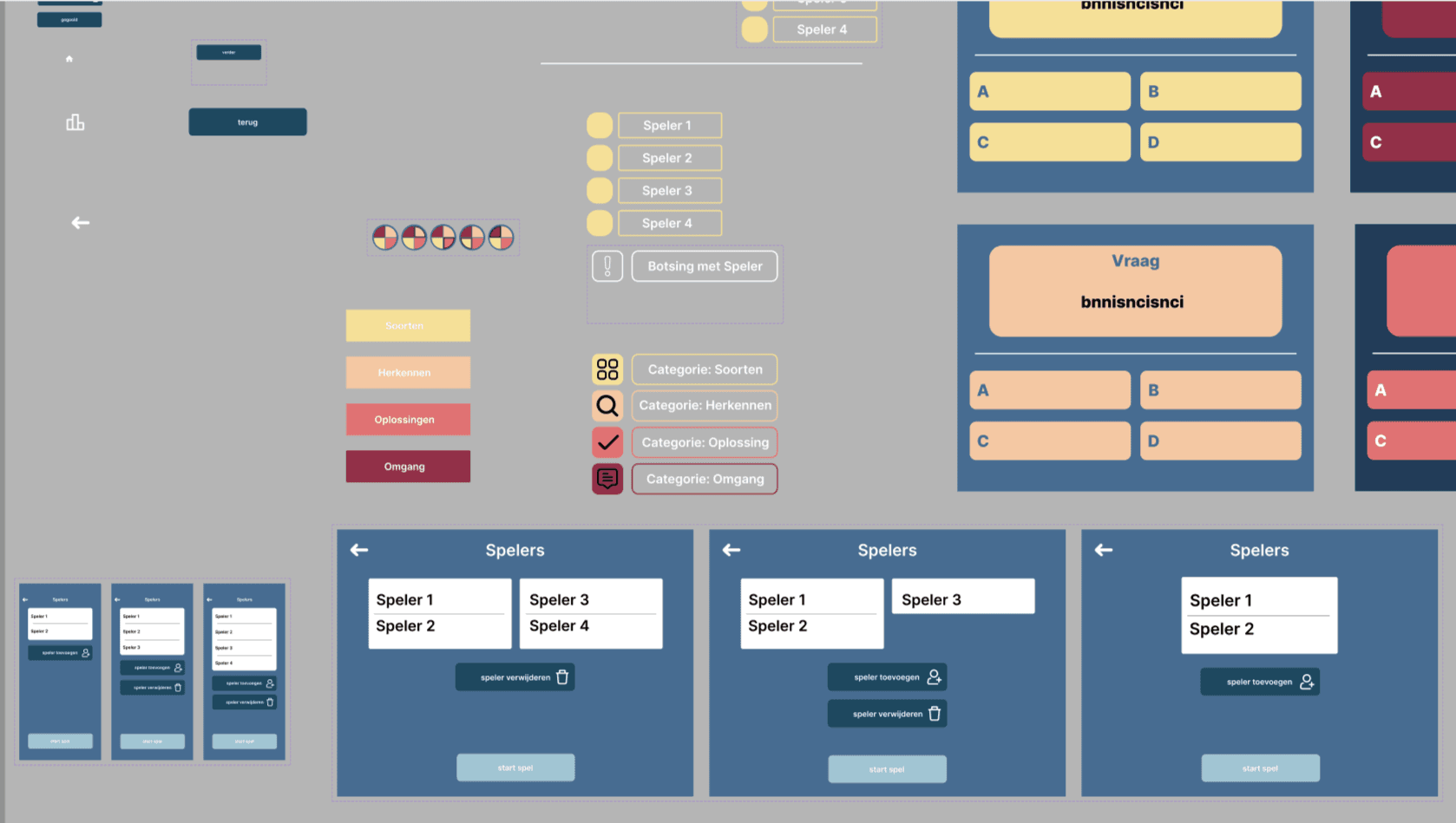
Het spel bestaat uit een bord en dobbelstenen, met zowel een digitale als fysieke component, met name een app en een pion met vier fiches. De app fungeert als een digitale omgeving waar spelers hun kennis kunnen testen door vragen te beantwoorden en de punten van iedereen bij te houden. De fiches bij de pion dienen als punten en beloningssysteem. Om fiches te verdienen, moeten spelers bijvoorbeeld drie goede antwoorden per categorie geven. Als ze fiches willen stelen, kunnen ze, wanneer ze bij een andere speler belanden, een goed antwoord geven op een categorie waar die speler al een fiche heeft, waardoor ze een van hun punten kunnen afpakken.
Het idee voor het bordspel kwam voort uit het feit dat dit soort fysieke spellen al bekend zijn bij ouderen, terwijl de app ervoor zorgt dat ze tijdens het spelen en leren verplicht worden om met iets digitaals om te gaan.
Als team hebben we ervoor gekozen om ons te richten op ouderen vanaf 65 jaar met een digitale achterstand, die angst en problemen ervaren bij het gebruik van digitale tools. Uit ons onderzoek bleek dat een van de grootste redenen voor deze angst of gebrek aan interesse in digitale tools is hoe onveilig ze soms kunnen zijn. Daarom hebben we Digiscover ontwikkeld, een bordspel gericht op 65-plussers die meer willen leren over digitale veiligheid en zelfvertrouwen willen opbouwen voor wanneer ze zelfstandig met digitale tools willen omgaan.
Het spel bestaat uit een bord en dobbelstenen, met zowel een digitale als fysieke component, met name een app en een pion met vier fiches. De app fungeert als een digitale omgeving waar spelers hun kennis kunnen testen door vragen te beantwoorden en de punten van iedereen bij te houden. De fiches bij de pion dienen als punten en beloningssysteem. Om fiches te verdienen, moeten spelers bijvoorbeeld drie goede antwoorden per categorie geven. Als ze fiches willen stelen, kunnen ze, wanneer ze bij een andere speler belanden, een goed antwoord geven op een categorie waar die speler al een fiche heeft, waardoor ze een van hun punten kunnen afpakken.
Het idee voor het bordspel kwam voort uit het feit dat dit soort fysieke spellen al bekend zijn bij ouderen, terwijl de app ervoor zorgt dat ze tijdens het spelen en leren verplicht worden om met iets digitaals om te gaan.


Deze keer verliep de samenwerking niet erg soepel. We konden niet goed met elkaar communiceren, waardoor ons ontwerpproces stroef verliep. Hierdoor voelde ik me niet helemaal op mijn gemak en had ik ook niet genoeg tijd om mezelf uit te dagen met taken die ik nog niet eerder had gedaan, zoals werken aan vormgeving en het creëren van app-interfaces. Ik heb wel wat aan deze taken gedaan, maar het voelde voor mij niet genoeg. Mijn docent gaf ook als feedback dat ik meer had kunnen doen aan de vormgeving van de app.
Wat wel goed ging, was het testplan dat ik opstelde, omdat ik hierdoor leerde over andere methoden die ik toen nog niet kende. Daarnaast heb ik ook een paar knoppen voor het eerst in Figma gemaakt, en dat was heel interessant om te ervaren, aangezien ik in een zeer korte tijd moest uitzoeken hoe ik dat kon doen.
Dit project heeft me geleerd hoe belangrijk communicatie is binnen een team en welke invloed het op mij kan hebben.
Reflectie
Home
Deze keer verliep de samenwerking niet erg soepel. We konden niet goed met elkaar communiceren, waardoor ons ontwerpproces stroef verliep. Hierdoor voelde ik me niet helemaal op mijn gemak en had ik ook niet genoeg tijd om mezelf uit te dagen met taken die ik nog niet eerder had gedaan, zoals werken aan vormgeving en het creëren van app-interfaces. Ik heb wel wat aan deze taken gedaan, maar het voelde voor mij niet genoeg. Mijn docent gaf ook als feedback dat ik meer had kunnen doen aan de vormgeving van de app.
Wat wel goed ging, was het testplan dat ik opstelde, omdat ik hierdoor leerde over andere methoden die ik toen nog niet kende. Daarnaast heb ik ook een paar knoppen voor het eerst in Figma gemaakt, en dat was heel interessant om te ervaren, aangezien ik in een zeer korte tijd moest uitzoeken hoe ik dat kon doen.
Dit project heeft me geleerd hoe belangrijk communicatie is binnen een team en welke invloed het op mij kan hebben.
Reflectie
Home